Overlays: Difference between revisions
imported>Danbst No edit summary |
imported>Dramforever Add section on data flow with illustration |
||
| Line 12: | Line 12: | ||
}; | }; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== Data flow of overlays == | |||
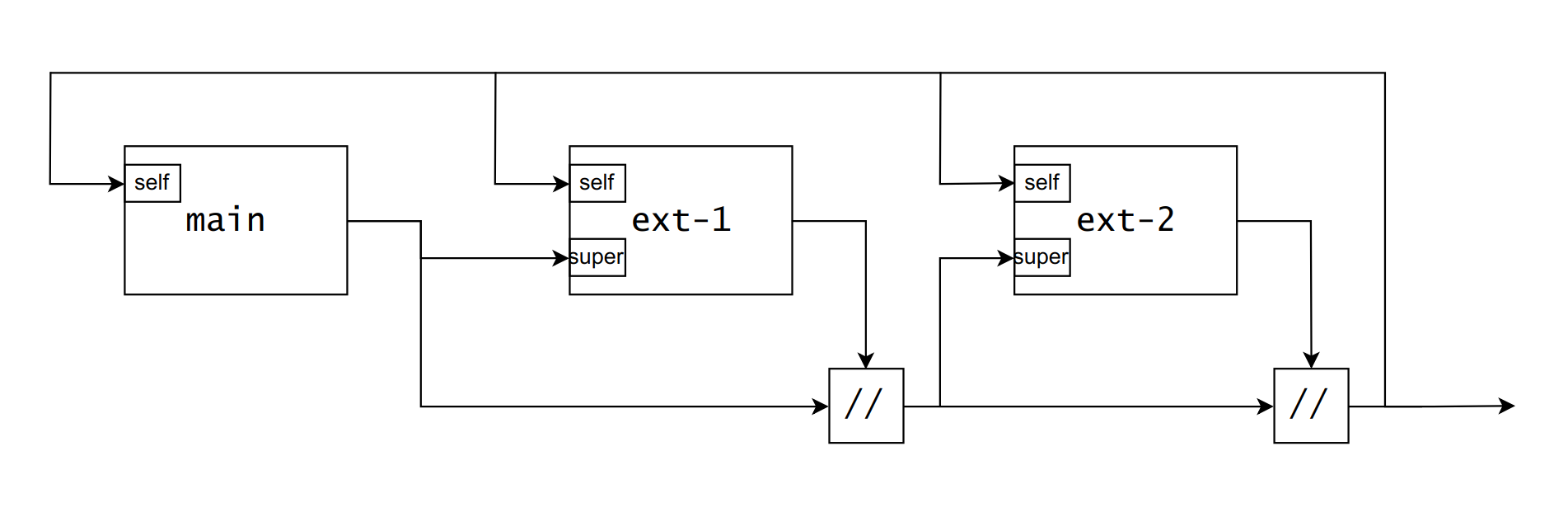
The data flow around overlays, especially regarding <tt>super</tt> and <tt>self</tt> arguments can be a bit confusing if you are not familiar with how overlays work. This graph below hopefully illustrate the data flow better: | |||
[[File:Dram-overlay-self-super.png]] | |||
Here the main package set is extended with two overlays, ext-1 and ext-2. <tt>a // b</tt> is represented by a <tt>//</tt> box with <tt>a</tt> coming in from the left and <tt>b</tt> from above. | |||
As you can see, <tt>self</tt> is the same for every stage, but <tt>super</tt> comes from only the stage before. So when you define an attribute <tt>foo</tt> in the set to override it, within that overlay <tt>self.foo</tt> will be it's version, and <tt>super.foo</tt> will be the non-overriden version. This is why you see patterns like <tt>foo = super.foo.override { ... }</tt>. | |||
The names <tt>self</tt> and <tt>super</tt> might remind you of inheritance in object-oriented languages. In fact, overlays are exactly the same thing as subclasses, with regards to overriding and calling methods. This data flow is also how objects know which method to call. This is probably why the two arguments got their names, too. | |||
=== Applying overlays manually === | === Applying overlays manually === | ||
Revision as of 15:07, 17 February 2019
Overlays provide a method to extend and change nixpkgs. They replace constructs like packageOverride and overridePackages.
Consider a simple example of setting the default proxy in Google Chrome:
let overlay1 = self: super:
{
google-chrome = super.google-chrome.override {
commandLineArgs =
"--proxy-server='https=127.0.0.1:3128;http=127.0.0.1:3128'";
};
};
Data flow of overlays
The data flow around overlays, especially regarding super and self arguments can be a bit confusing if you are not familiar with how overlays work. This graph below hopefully illustrate the data flow better:
Here the main package set is extended with two overlays, ext-1 and ext-2. a // b is represented by a // box with a coming in from the left and b from above.
As you can see, self is the same for every stage, but super comes from only the stage before. So when you define an attribute foo in the set to override it, within that overlay self.foo will be it's version, and super.foo will be the non-overriden version. This is why you see patterns like foo = super.foo.override { ... }.
The names self and super might remind you of inheritance in object-oriented languages. In fact, overlays are exactly the same thing as subclasses, with regards to overriding and calling methods. This data flow is also how objects know which method to call. This is probably why the two arguments got their names, too.
Applying overlays manually
import <nixpkgs> { overlays = [ overlay1 overlay2 ]; }
Applying overlays automatically
On the user level
A list of overlays placed into ~/.config/nixpkgs/overlays.nix will be automatically loaded by all nix tools.
Alternatively, you can put each overlay in its own .nix file under your ~/.config/nixpkgs/overlays directory.
On the system level
If you want your overlays to be accessible by nix tools and also in the system-wide configuration, add nixpkgs-overlays to your NIX_PATH:
NIX_PATH="$NIX_PATH:nixpkgs-overlays=/etc/nixos/overlays"
Currently nixos-rebuild only works with a <nixpkgs-overlays> path that is a directory.
There is a configuration option nixpkgs.overlays. Overlays set here will not be automatically applied by nix tools.
Using nixpkgs.overlays from configuration.nix as <nixpkgs-overlays> in your NIX_PATH
This will allow all the Nix tools to see the exact same overlay as is defined in your configuration.nix in the nixpkgs.overlays option.
In configuration.nix, depending on whether your configuration.nix already defines nix.nixPath, add one of those definitions:
{ config, pkgs, options, ... }: {
# With existing `nix.nixPath` entry:
nix.nixPath = [
# Add the following to existing entries.
"nixpkgs-overlays=/etc/nixos/overlays-compat/"
];
# Without any `nix.nixPath` entry:
nix.nixPath =
# Prepend default nixPath values.
options.nix.nixPath.default ++
# Append our nixpkgs-overlays.
[ "nixpkgs-overlays=/etc/nixos/overlays-compat/" ]
;
}
And, add the file /etc/nixos/overlays-compat/overlays.nix[1]:
self: super:
with super.lib;
let
# Using the nixos plumbing that's used to evaluate the config...
eval = import <nixpkgs/nixos/lib/eval-config.nix>;
# Evaluate the config,
paths = (eval {modules = [(import <nixos-config>)];})
# then get the `nixpkgs.overlays` option.
.config.nixpkgs.overlays
;
in
foldl' (flip extends) (_: super) paths self